完全に個人的なメモです。ブロガーや絵を描く人とかの参考にはなるかも?
ewww image optimizerを噛ませて拡張子がwebpに変換されているので、画像の下に書かれているサイズや拡張子はあくまでもアップロード時のものです。本来の画像はもっと綺麗で重たいです。
さらに言うなら「画像の寸法をワードプレス側で指定している」ので、実在の数値よりもかなり小さい画像になってます。
↓ スマホの拡大を使うと分かりやすいと思います。





正月ムツキが出ました。画像はブルーアーカイブです。
面白いゲームなので知らなかった人はダウンロードして遊んでみてください。
…………。
……。
──で、本題なんですけど、今まで使ってた画像は720×405のサイズだったんですけど、スクショだと絵が荒くなっちゃうんですよね。普通の画像だとここまで酷い画質になることはないんですけど、ソシャゲのスクショは特に画質が荒くなりやすいです。
普通に考えれば最後の「2436×1125pngの画像」が一番いいんですけど、画像1枚で335kbってのはちょっとだけブログに適していないサイズなので、妥協の範囲を定めていかなきゃいけないな~って感じですね。
エックスサーバーの公式ブログを参考にするなら、「画像のサイズは200kb以下がおすすめ」です。まあ、あくまでもブログの用途に寄りますけどね。イラスト用のサイトにしたいなら画質が高い方がいいですし。

とりあえず僕の決めた妥協点はここです。100kb前後ですし、画質もまあまあいいですし、拡張子の変更もしなくていいので「いいんじゃないかな~」って感じですね(iphoneのスクショってpngから変えられないんですよね。アレをjpgに直すのって結構だるいです)。
──ってなわけで! 妥協の範囲をどこに定めるかはキミ次第!
見つけよう! 自分だけのオリジナルサイズ!!

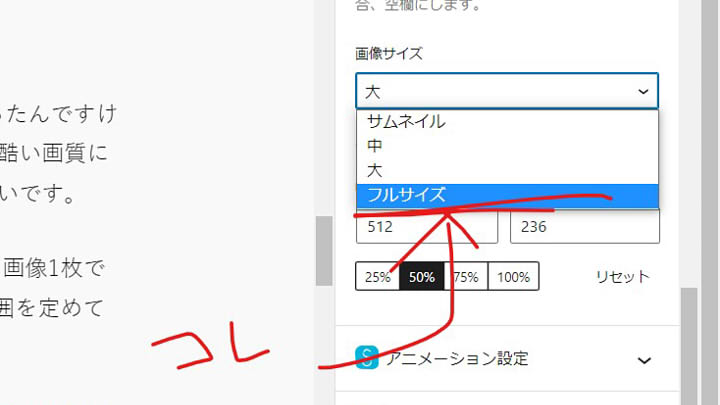
ちなみに画像をアップロードしたままの状態で見せるためには、「画像をクリック→ブロック→「項目:画像の寸法(画像サイズ)」→フルサイズ」って順番に選択していけばOKです。
広告(Kindle Unlimited本)















 ニコア(NikoaJp)
ニコア(NikoaJp)
コメントをする(URLは不可).