Stork19の「マーカー色の変更方法」を知ったので紹介したいと思います。
※ キャッシュが原因で反映されないことがあるので、反映されない場合は別のスマホやアプリで確認してみてください(同じスマホならシークレットモードで確認してください)。
Stork19 マーカー色の変更 CSSコード
広告
CSSにコードを追加すると、こんな感じでマーカーの色を変えられるようになります。
/*イエロー*/
.span-stk-maker-yellow {background-image: linear-gradient(to right, rgba(255, 255, 255, 0) 50%, #ffffff 50%);}
/*ピンク*/
.span-stk-maker-pink {background-image: linear-gradient(to right, rgba(255, 255, 255, 0) 50%, #ffffff 50%);}
/*ブルー*/
.span-stk-maker-blue {background-image: linear-gradient(to right, rgba(222, 255, 255, 0) 50%, #ffffff 50%);}
/*グリーン*/
.span-stk-maker-green {background-image: linear-gradient(to right, rgba(255, 255, 255, 0) 50%, #ffffff 50%);}
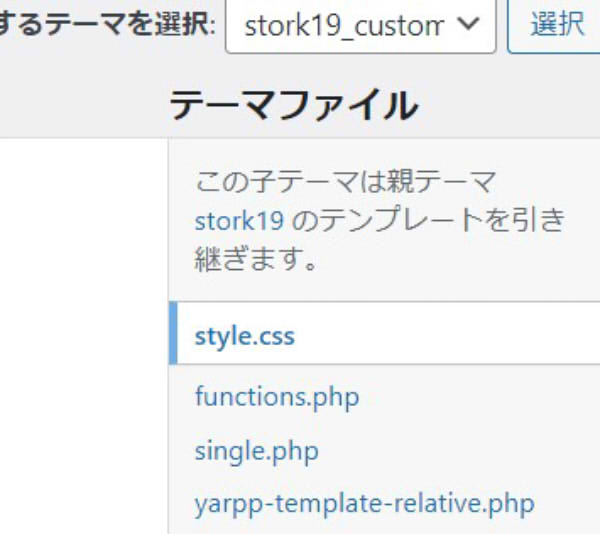
上記のコードをコピーして、stork19の子テーマ『style.css』の最下部に貼り付けます(『style.css』には、外観→テーマファイルエディターから行けます)。
…………。
……。
そして、『#ffffff』の部分を好きなカラーコード(#??????)に変更すれば完成。(rgba(255,255,255,0)の部分は変更しなくても問題はなかったです『#ffffff』の部分を変更するだけでOK)。

上手く適用されていれば反映されているはずです(記事編集画面は初期のままです。プレビューで確認してみてください)。
・ 注意
変更は必ず子テーマでやってください! 親テーマでミスるとめんどくさいことになります。事前バックアップすることも忘れずに。
・ カラーコード
カラーコードは配色の見本帳などを見ればいいと思います。
ちなみに僕のカラーコードは、イエローが『FFE8AF』ブルーが『CFF5F1』グリーンが『efe0ff』に置き換わってますね(2022年6月の時点では)。







 ニコア(NikoaJp)
ニコア(NikoaJp)
コメントをする(URLは無効).