今回はWordPressのfunctions.phpに追加しているオススメのコードを紹介します。
あとそれと、僕の使ってるワードプレステーマはStork19なので、他のテーマの場合はもしかしたらエラーが出てしまうかもしれないです(ちなみに、使っている目次プラグインはTable of Contents Plus、通称「TOC+」です)。
今回紹介するPHPはh2見出しの上に表示されるものなので、TOC+じゃなくても使えるはずですけど、他のプラグインの場合はエラーが出てしまう可能性があるかもしれないです。エラーが出た場合は素直にTOC+を使ってみてください。
目次の上にアフィリエイトを表示させるPHPのコードと導入方法
広告
目次の上にアフィリエイトを表示させるPHPは結構便利で、僕も前まで使っていました(今は目次プラグインが鬱陶しかったから外しています)。
目次はコードを入力するだけで表示されるようになるのでオススメです。この記事を読めばたぶん誰でもできます。
コードは
// 目次アフィリエイト
function add_ad_before_h2_for_3times($the_content) {
$ad = <<< EOF
<div align="center">
「ここに広告を貼る(「」も含めてこの行は全部消す)」
</div>
<p style="text-align: center;">
<span style="font-size:85%">スポンサーリンク</span></p>
EOF;
if ( is_single() ) {
$h2 = '/^.+?<\/h2>$/im';//
if ( preg_match_all( $h2, $the_content, $h2s )) {
if ( $h2s[0] ) {
if ( $h2s[0][0] ) {//
$the_content = str_replace($h2s[0][0], $ad.$h2s[0][0], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_before_h2_for_3times');って感じですね。
上記のコードは「誰かが作ったコード」を僕がほんの少しだけアレンジしたものなんですけど、元のコードを作った人のサイトを見つけることができなかったので、引用リンクを貼ることができなかったです😅 紹介してあげられなくてごめんなさい。
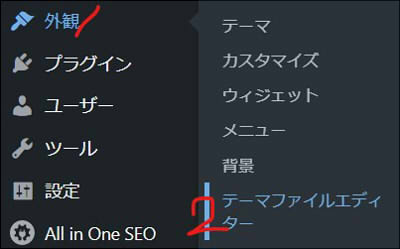
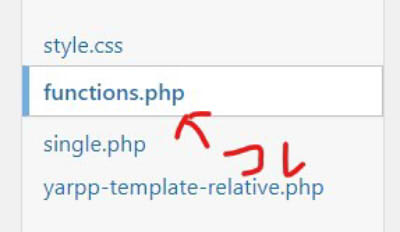
ちなみに、コードを挿入する場所は「テーマファイルエディタ」の中にある「function.php」ですね
あとそれと、入れるのは「子テーマの中」です!
なので、間違えて親テーマの方に入れないように!!


functions.phpはテーマファイルエディタを開いたページの一番右側にあります。
恐らく「ない」なんてことはないと思いますけど、なければファイルマネージャーで子テーマの「functions.php」を作る必要があります(作り方は割愛)。

コードを導入した後のPCサイトの見え方はこんな感じです。
目次の下に広告を挿入することはできないのて、そこは少し残念ですね。
一応、目次の下に広告を置く方法もあるみたいなんですけど、かなり複雑な手順を踏んだりしなければいけなかったので、僕は諦めました(下に広告を挿入することはできるにはできるんですけど、変なエラーが出ちゃうんですよね😅
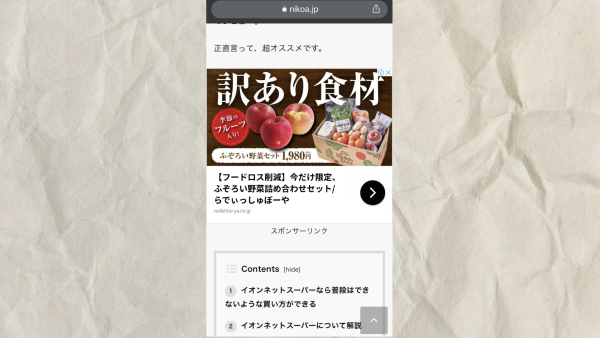
スマホの見え方はこんな感じ。
広告→目次→見出しの順で表示されるので、ちょっとだけうざったいです。
「縦長の広告が表示されるような設定になってるとかなり最悪」なので、「縦長の広告を出さないように設定」しておくといいんじゃないかなって思います。
縦長広告を出さないようにする方法は、広告のコードの
data-ad-format="auto"って部分を
data-ad-format="rectangle"あたりに変えておけばOKです👍








 ニコア(NikoaJp)
ニコア(NikoaJp)
コメントをする(URLは無効).