※ 現在このブログではプラグインを使っていないため、記事の構造がおかしくなっている可能性があります
・ 内容
h2vRの見え方
h2vRの導入方法
h2vRならサイトを縦書き表示にできる。見え方の一例
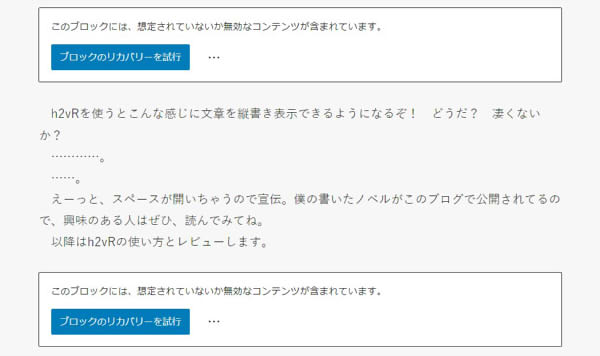
h2vRを使うとこんな感じに文章を縦書き表示できるようになります。
仮テキスト。
吾輩はウンチである。名前はまだない(「まだない」というのが名前)。
はい。こんな感じです。
「h2vR」は更新されてない古いプラグインだからちょっとだけ難点があるんですけど、めんどくさいだけでちゃんと動作するからオススメです。
あと、有志の改造プラグインはWordPress6と相性が悪いのか知らないですけど、ぶっ壊れてるので注意が必要です。深刻なエラーが出ます(2022年06月14日時点で)。
縦書きプラグイン「h2vR」の導入方法
導入方法は結構簡単です。
とりあえず、まず最初にh2vRからプラグインをダウンロードしましょう。

ファイルはこれですね。間違えて変なソフトをダウンロードしないように。
ちなみに、開発元はtategaki.infoさんです。
それで、ダウンロードが完了したらワードプレスの新規プラグインにファイルを解凍しない状態(zipの状態)でアップロードします。

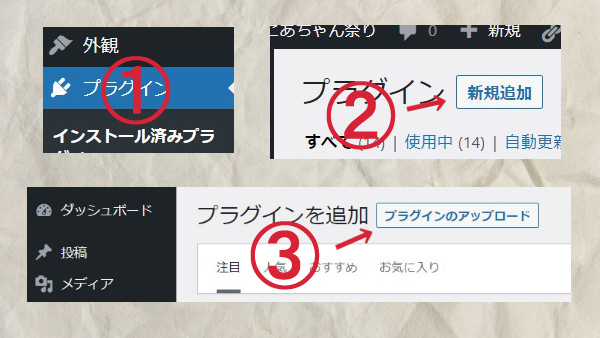
手動インストールは上の画像の通りにやればOKです(WordPressにログイン→プラグイン→新規追加→プラグインのアップロード→ファイルを選択って感じですね)。
インストールが完了したらWordPress内の項目プラグインから「インストール済みプラグイン」を選択して、h2vR supportを有効にしましょう。
そして、プラグインを有効することできたら、今度はヘッダーにコードを挿入します。
<head>
<meta charset="UTF-8"> <!-- 文字セットは UTF-8 に設定するのが安全です -->
<link rel="stylesheet" href="保存したpath/h2vR.css">
<script src="保存したpath/h2vR.js"></script>
</head>
コードは公式サイトから拝借しました。
挿入する場所はカスタム画面の「head タグ」ですね。

カスタム画面は「使っているテンプレート」ごとに違うと思いますので、これは自分で探してみてください(だいたい「head / bodyタグ」みたいな名前になってると思います)。
これで導入は一応完了。
ホントはもっといろいろとやらなくちゃいけないことがあるみたいなんですけど、めんどくさいから僕は省いてます(適当でも正常に動作します)。
縦書きプラグイン「h2vR」の使い方

・ h2vRの使い方
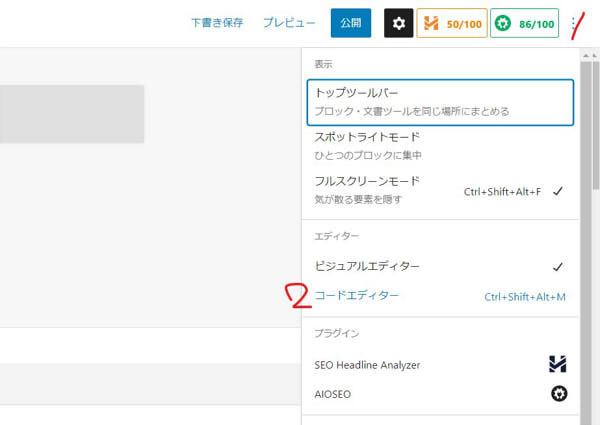
本来はコードエディターから編集をしなければいけないんですけど、めんどくさいから僕はHTML編集を使ってます。

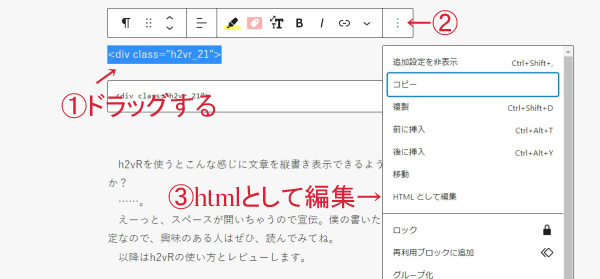
手順は上の画像を参考にしてみてください。
──で、コードを入力する欄が出現したら、あとは縦書きにしたい文字をHTMLのコードで挟むだけです。
<div class="h2vr_21">縦書きにしたい文章
</div>
こんな感じですね。
これで「挟まれた文章が縦書きになって完成」なんですけど、正しくないコードの使い方(?)をしているせいで、時間が経つとワードプレスにエラー認定されてしまうことがあります。

ただ、別にこうなっても普通に動作するので、放置したままでOKです。
「ブロックのリカバリー」を実行してしまうと正しいコードに書き換えられて「<div class=”h2vr_21″></div>」になってしまうので注意が必要です(縦書きの選択が無駄になるだけですね)。







 ニコア(NikoaJp)
ニコア(NikoaJp)
コメントをする(URLは無効).