『そろそろ放置していたホームページを作ろうかな』と思って情報収集をしていたんですけど、ネットの情報があまりにも見にくすぎて凄く困っちゃいました😅
SEO狙いのスカスカな記事が邪魔すぎる!!!
なので、僕が内容をまとめます。
このページを見ればwordpressの始め方からSSL化まで全部解決なので、もう「うざったい記事」に悩まされる必要はないです!
・ 分からない部分があったらコメントをください。プログラマーじゃないので専門的なことは言えませんが、ある程度なら回答することができます。記事に間違った部分があれば修正もします。
エックスサーバーでワードプレスを始める前準備
広告(Kindle Unlimited本)
エックスサーバーと契約する(有料)
エックスサーバー株式会社は、大阪府大阪市北区に本社を持つ、インターネット関連サービス事業などを行う企業である。
引用:Wikipedia
・ エックスサーバーと契約する
まず、ブログを始めるためには有料のレンタルサーバーサービス「エックスサーバー」と契約する必要があります(他にサーバーがあるなら契約する必要はありません)。
広告
プランは「ブログを10個運営する!」とかでもない限り、スタンダードのプランで十分だと思います。
無料でブログをやりたい人はnoteをやりましょう。ホームページを作りたいのならWixとかがいいと思います。
エックスドメインでドメインを取得する
ドメインはエックスサーバーのオマケで貰えたと思いますけど、他に欲しいドメインがあるなら「エックスドメインで取得する」のがオススメです。
「ロリポップ」とか「ドメインなんちゃら~」みたいなところで契約してもいいと思うんですけど、エックスドメイン以外の場所でドメインを購入すると移行がちょっとだけ面倒くさくなってしまうので、エックスサーバーを使うつもりの人はエックスドメインで購入することをオススメします。
ちなみに、ドメインを取得するなら「.com」か「.jp」がオススメです。
とはいえまあ、「.com」とか「.jp」のドメインでseo(ブログの格みたいなもの)の優劣が決まるわけではないので、こだわりが無いのならどんなドメインを選んでもいいと思います(co.jpなどの例外はあると思いますが、co.jpは一般人には取得できないドメインなので考えなくていいです)。
あと、ドメインには中古ドメイン(もともとseoの強いドメイン)ってのもありますけど、アレは邪道なので普通の人はやめたほうがいいと思います。ズルするとろくなことにならないから😀
エックスドメインとエックスサーバーを連携させる
広告
・ 連携
ドメインとサーバーを手に入れたら、それを連携させる必要があります。
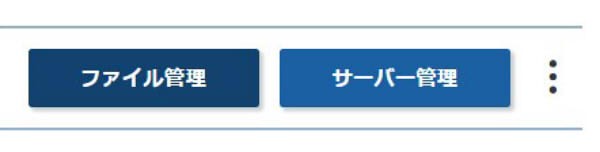
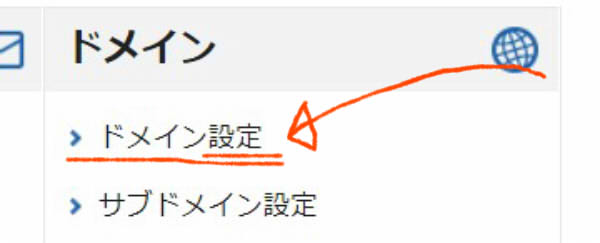
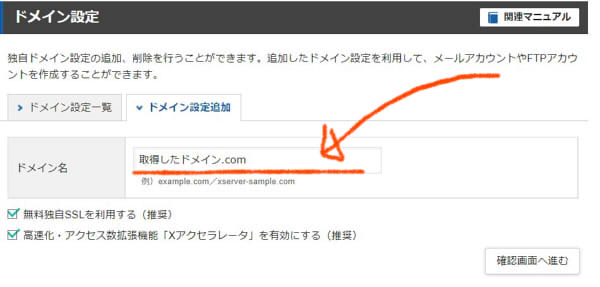
流れは、「トップ→サーバー管理→サーバーパネル(ドメイン設定)→ドメイン設定追加」って感じです。



確認画面に進んでいって、決定していけばドメインの導入は完了。
Whoisを非表示にする
広告
Whoisとは、IPアドレスやドメイン名の登録者などに関する情報を、インターネットユーザーが誰でも参照できるサービスです。
引用:JPRS
・ Whoisを非表示に
たしか、初期の時点でWhoisは表示状態になっていたはずです。
Whois検索で『住所が割れるリスク』があるので、コイツはマジで非表示にしておいた方がいいです。絶対に! 忘れないように!
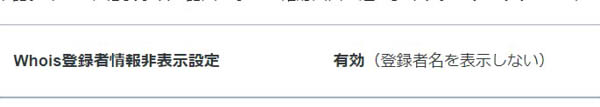
非表示の流れは、「トップ→ドメイン(キミのドメイン.com)→登録者情報(設定変更)→Whois登録者情報非表示設定(有効)」って感じです。



こんな感じですね(画像はちょっと端折ってます)。
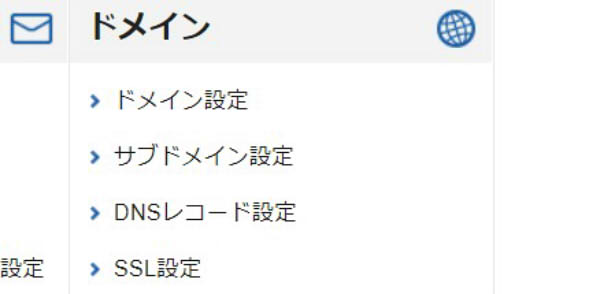
あと、これのついでに適応先ドメインサーバーがエックスサーバーになっているかも確認しておいてください(同じページかその付近のページにあったと思います)。

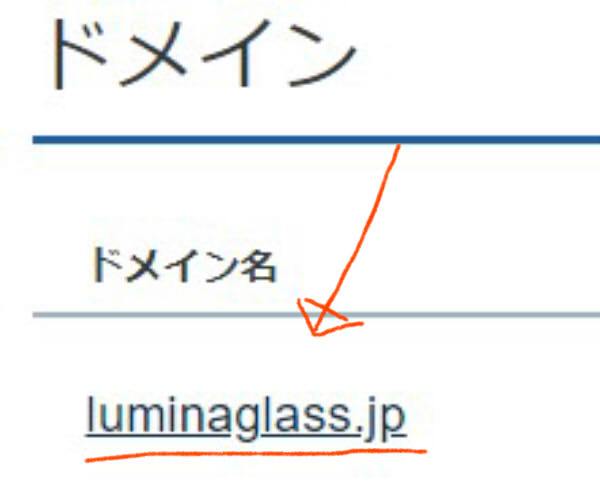
これですね。
エックスサーバーでWord Pressをダウンロードする
ドメインとサーバーの連結ができたら次はWordPressをダウンロードします。
流れは、「トップ→サーバー管理→サーバーパネル(WordPress簡単インストール)→ドメイン選択画面(選択する)→WordPressをインストール」。



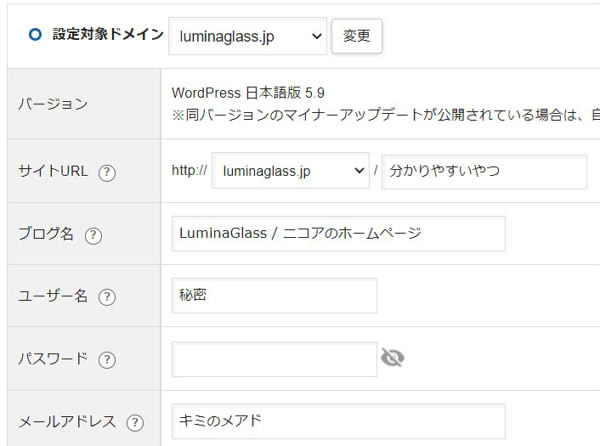
この項目に入力する文字は好きな言葉で良いです(なんでもいいんですけど、分かりやすい言葉にしておいた方が後々楽です)。
その他の項目はデフォルトのままでOK。
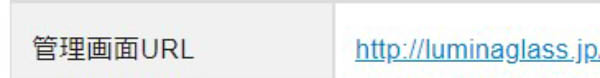
で、インストールが終了したら管理画面URL(http://luminaglass.jp/ほにゃらら)をクリックします。ほにゃららの部分は今後、管理フレーズと呼ぶことにします。

管理画面URLをクリックするとwordpressの管理画面に行けるはずです。
そして、そこにある管理画面URLは忘れないようにメモをしておきましょう!(ブックマークもついでに👍)。
httpからhttpsにする方法(エックスサーバー)
広告
httpからhttpsにするにはまず始めに、SSLに申し込みをする必要があります。
流れは、「エックスサーバートップ→サーバー管理→SSL設定→選択する→独自SSLの追加」。



設定を確定して反映の確認ができたら次はwordpressに移動します。
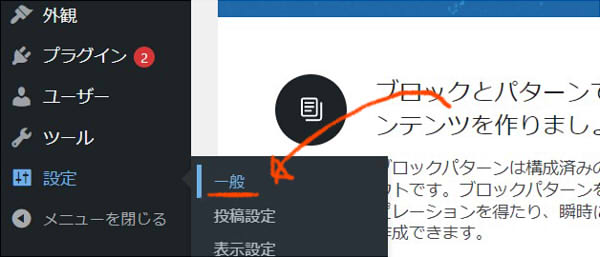
httpからhttpsにする流れは、wordpressトップ→設定→一般設定ですね。


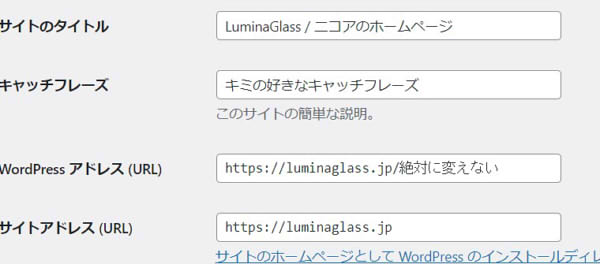
上の画像のページでurlをhttpsに変更します。
・ 重要なのは
重要なのはWordPress アドレス (URL)をいじらないことです(httpをhttpsにするのはOK)。
WordPressアドレスを変更するとめちゃくちゃめんどくさいことになるので、絶対に間違えないようにしましょう!(間違えちゃったら再インストールする方が早いです)。
あとそれと、間違えてluminaglass.jpと入力しないようにしてください。それは僕のURLです。
そして、それが終わったらここからがちょっと面倒です。
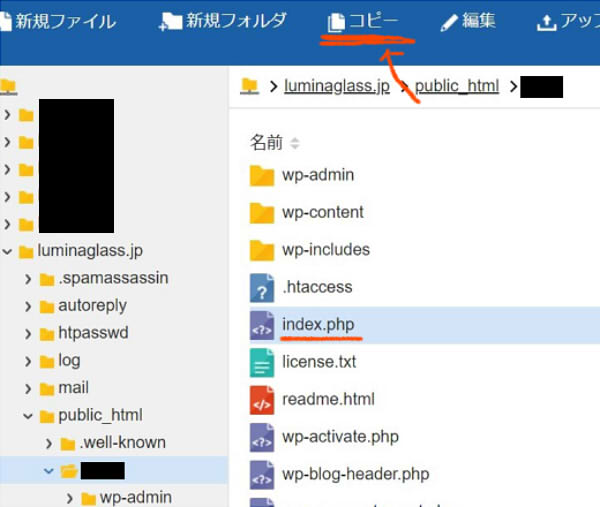
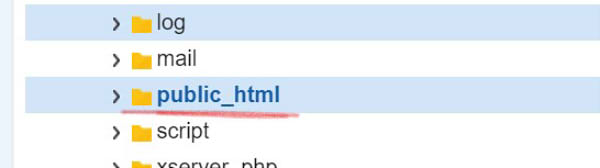
エックスサーバートップ→ファイル管理→キミのドメイン(??.com)→public_html→管理URL(キミが選んだURL)→index.phpをコピー。


public_htmlの中にある管理フレーズ(自分で選んだ英数字のフォルダ)の中からindex.phpを選択してコピーします。
index.phpのコピー先はpublic_html。
下の画像は例。

で、コピーが完了したら、コピー先のindex.phpを開いて、ページの一番下部にあるコードを書き換えます。
/** Loads the WordPress Environment and Template */
require __DIR__ . '/wp-blog-header.php'; から
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/管理フレーズ/wp-blog-header.php' );に変更ですね。
「管理フレーズ」を忘れてる人はwordpressのurlからでも確認できます。

・ 異常なインターネット
ちなみに、先ほど書いたindex.phpのコードが正確なのは(正常に動作したのは)僕のブログだけです😅 他のブログに書いてあるやつは全部ダメでした。
…………。
……。
……!?
ありえなくない? そんなことってありえます!?
まあ、プログラマーでもない僕が適当にいじくって発見したからこのコードも正確じゃないと思うんですけど、これじゃなきゃ動かなかったからかなりの謎です。
他のブログのコードが間違っていたのか、それとも僕のブログ限定の問題だったのか。
……とりあえず、ここに書かれたコードを試してみて正常に動作しなかったら、他の人のブログを見てみてください。一応僕はこのブログとluminaglassのホームページで試してみたので、2件の正常動作は確認できています。

それと、public_html内にあるindex.htmlは邪魔になるので消去しておきましょう。
コイツを消さないと動かなかったはずです。
そして、次にやることは常時SSL化です。
ワードプレスを常時SSL化させる方法
広告
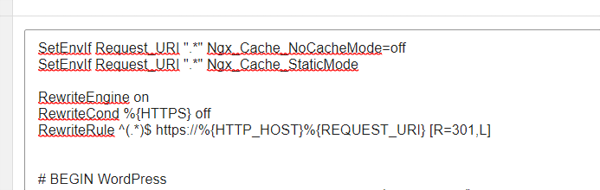
改変したindex.phpと同じpublic_html内にある.htaccessに
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
を挿入します。
挿入する場所は#BEGIN WordPressの上とかで良いと思います。
#BEGIN WordPressと#End WordPressの間に挿入すると勝手に初期化されるので注意。

これで常時SSL化は完了。
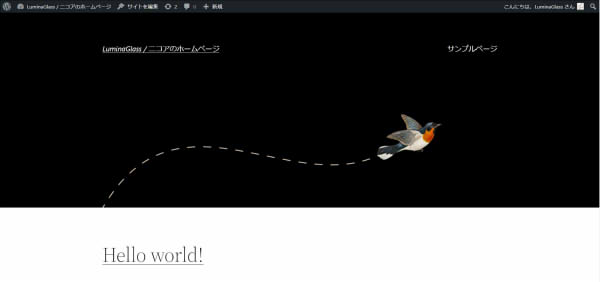
自分のurlをhttp://の状態で検索して、https://のページが表示されれば完成です。

成功したら上のようなページが表示されるはずです。テーマは違うやつかもしれないですけど、とりあえずエラーページじゃなければOKです。
…………。
……。
あとはもう大丈夫だと思いますけど、一応次回も予定しています。
次回の内容は、ワードプレスの初期設定と導入するプラグインやテーマについての紹介です。記事ができたらリンクを貼ります(だいぶ先になるかもしれないですけど😅)。
広告(Kindle Unlimited本)















 ニコア(NikoaJp)
ニコア(NikoaJp)
コメントをする(URLは不可).